
What's New in Qt 5.10?
An interesting feature coming in Qt 5.10 is a new Qt back end that uses WebGL for rendering. It allows Qt applications (with some limitations) to run in a web browser that supports WebGL.
What Is it?
The new back end uses WebGL, which stands for Web Graphics Library. WebGL is a JavaScript API for rendering 2D and 3D graphics within any compatible web browser without the use of plug-ins. The API is similar to OpenGL ES 2.0 and can be used in HTML5 canvas elements.
The new back end will be introduced as a technical preview feature in Qt 5.10.0 and is included in the Alpha and Beta releases (as I write this, Qt 5.10.0 is at a beta 1 release level).
The latest source code is also available from the Qt git at http://code.qt.io/cgit/qt/qtwebglplugin.git/.
The plugin is distributed under the either the GPLv3 or commercial licenses. Note that it is not available under the LGPL. One of the implications of the GPL is that if you link to it (even dynamically), your application code will fall under the GPL.
How To Use It
Assuming you have built Qt 5.10 with the WebGL plugin, it will be available as a back end. To use it, pass the option -platform webgl to your application and then open a web browser at http://localhost:8080/.
The plugin supports an option to configure the network port used by the embedded HTTP Server. If you wanted to use the default HTTP port, for example, you could use the option -platform webgl:port=80.
The plugin gets installed at QTDIR/plugins/platforms/libqwebgl.so (or a similar path on Windows).
Limitations
With the Qt 5.10.0 Alpha and Beta 1 releases, the WebGL plugin worked out of the box for me on an Ubuntu Linux 17.04 system using the Chromium web browser.
It should work with other browsers that support WebGL, including mobile and embedded browsers. I imagine that you could also run it in a QtWebEngine view instead of a full browser. There is no documentation yet (as of Beta 1) except a couple of blog posts.
The plugin only supports QML applications. I don't know if it will ever support widgets. According to the developers, supporting widgets would be difficult to achieve with good performance because they rely on rasterization.
You might think that running in a browser would mean that the application will run in a sandbox and not have access to any resources outside of the browser, like files. However, only the rendering is done in the browser, and the application itself is running as a normal application (However, it might not be running on the same machine as the display).
Experience
With Qt 5.10.0 Beta 1, several QML examples I tried worked quite well. A few ran with some issues, and some did not run at all. Here are screen shots of a few examples.
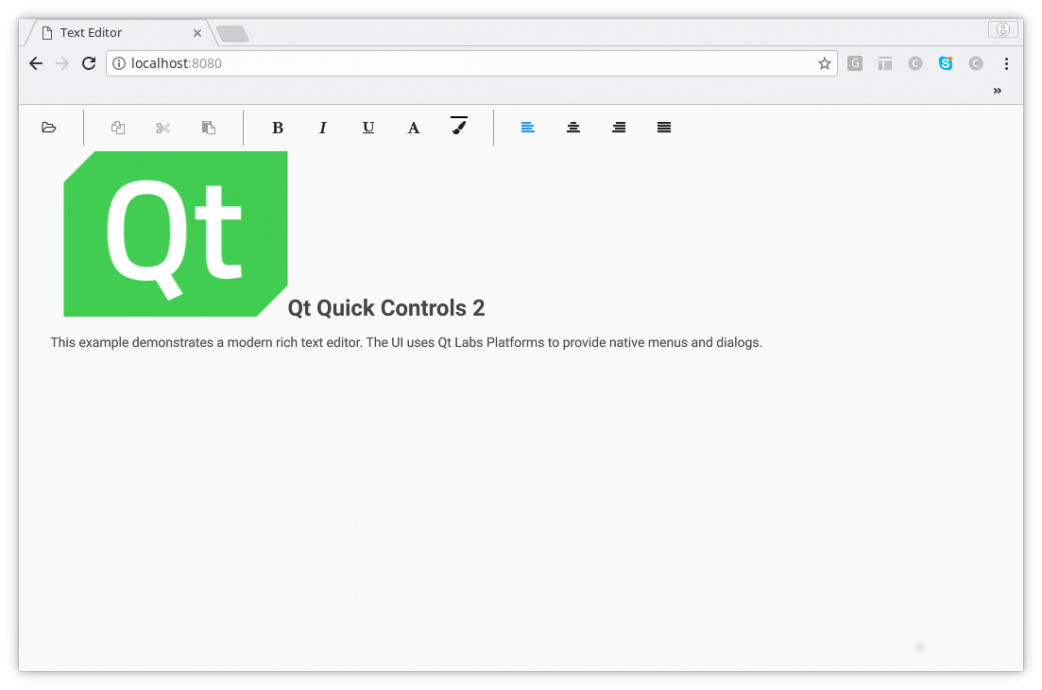
Qt Quick Controls Text Editor:

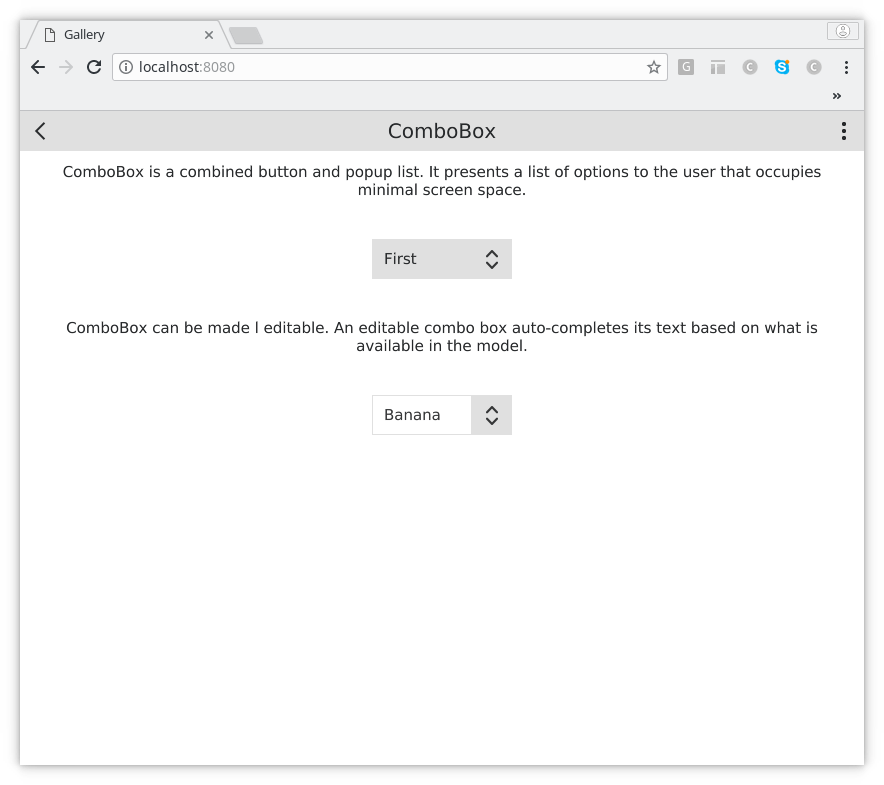
Qt Quick Controls Gallery:

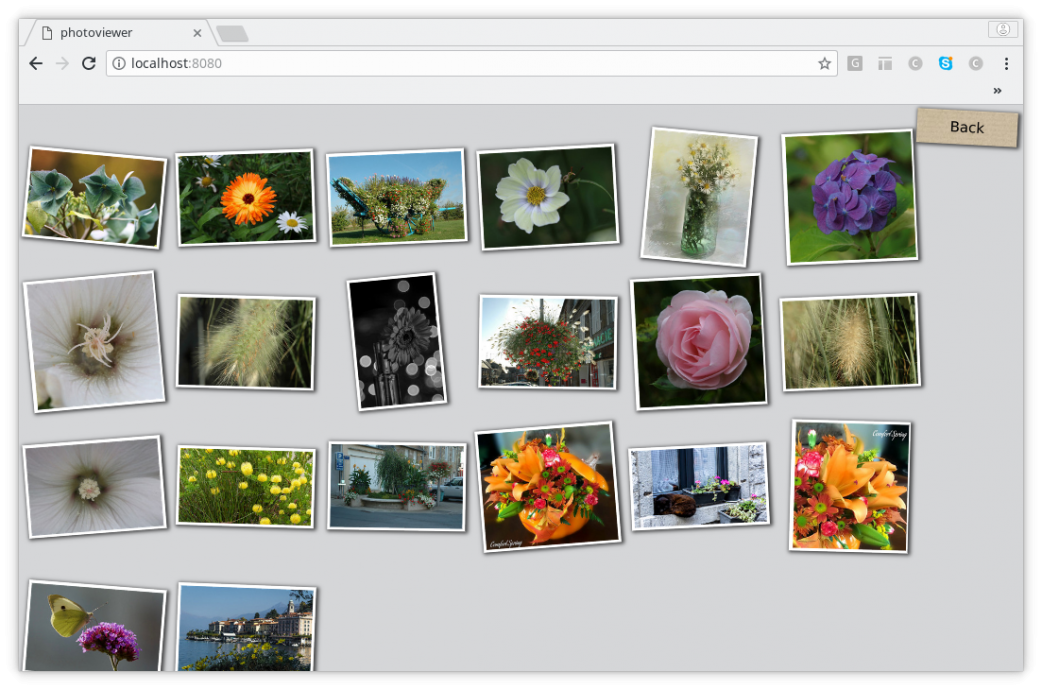
QML Photoviewer:

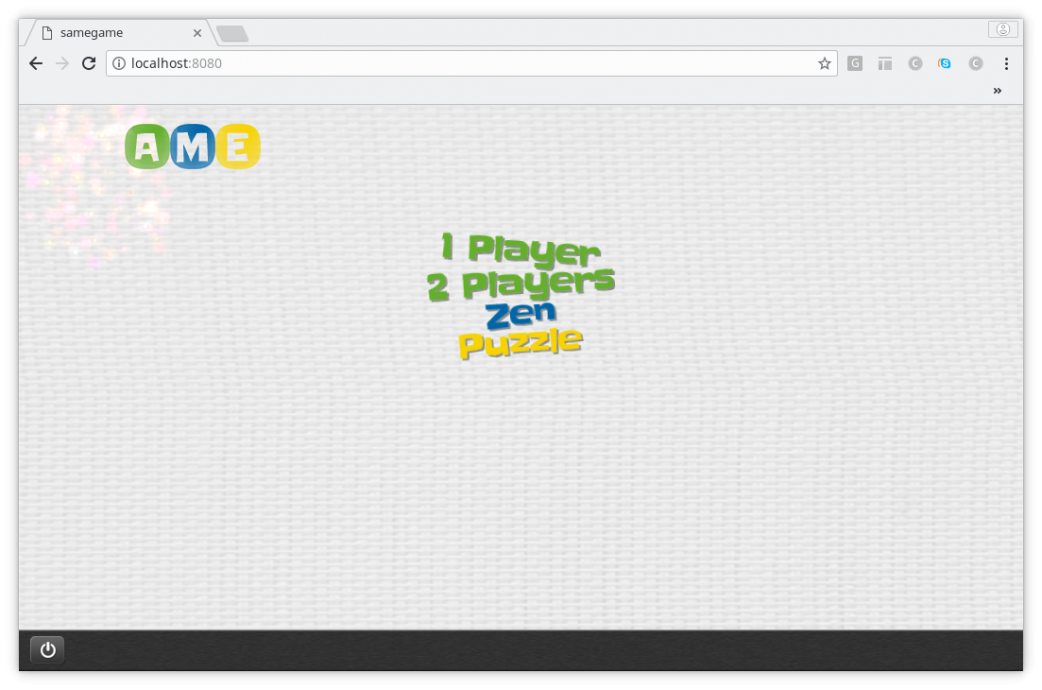
SameGame:


Summary
In the past, the decision to develop an application that can run natively or in a web browser usually meant using significantly different strategies (e.g. using Qt/QML or using HTML5). Assuming the WebGL plugin becomes stable and complete, it will offer an attractive approach for developing web applications using Qt, and for turning a native QML-based Qt application into a web application with minimal effort. Though, be aware of the licensing implications when you decide whether to use the commercial or Open Source version of Qt.
I'm looking forward to seeing the WebGL plugin being documented and more complete in the Qt 5.10.0 release around the end of this year.