
Qt Design Studio Accelerates Development Workflow of Qt Applications
At ICS and Boston UX, we not only work with our own developers, we work with engineers from many companies that represent every industry. Without a doubt, communicating to an engineer the exact intent of a design in a form that they can implement is a very difficult task. Qt Design Studio allows designers and developers to work simultaneously with a unifying framework and common language, which allows for fewer feedback loops and quicker iterations.
By facilitating better communication between designers and developers, Qt Design Studio has the potential to save time lost in miscommunications, which benefits the project’s bottom line and eases the process for both designer and developer.
From a design standpoint, Qt Design Studio adds capability as it allows designers to actually build some of the UI themselves with proper UI states and animations. These can be tested on the end-user hardware early in the development process — almost at the start of the project — which is a great advantage for designers. To be able to see designs come to life early affords designers the opportunity to test and iterate and really get the design right for the user.
This early prototyping also benefits stakeholders and project owners because they too can see the design early, understand exactly what they’re getting and if it isn’t exactly on point still have time to course correct.
Integrating with Other Design Tools
Qt Design Studio provides the designer with the level of control needed to create a very high quality, pixel-perfect UI incorporating rich feedback and animations. One caveat: while you can create some graphics in Qt Design Studio, it does not offer the power of standard design tools to create complicated graphics. Fortunately, Qt Design Studio plays well with other design tools. This allows designers to leverage other design tools like Figma and then use Qt Design Studio as a bridge to development.
There are Qt Design Studio Bridge plugins for Photoshop, Illustrator, Sketch, Adobe XD, Figma. The Qt Bridge plugin will let you quickly export all your graphics, components and screens from your design tool as QML components. Then you can work with them in Qt Design Studio.
When I say “work with them” I don’t mean something magical will happen. You must still “shape” imported components yourself, for instance add states, animations, import custom fonts, and apply anchoring. Though shaping components may initially seem like a lot of work, what you get in the end is totally worth the effort.
Shaping Components
Using Qt Design Studio brings some changes to the designer's usual workflow. For instance, if you're designing states in Figma you must basically overlap them in one component and enable/disable layers for each state in Qt Design Studio after import.
In order to make states "work" in Qt Design Studio, the designer must specify events that trigger each state. Designers might want to import components separately, rather than importing a whole, large project at once, because it makes it easier to maintain clarity on which components have been worked on.
Qt Design Studio provides more control over the UI quality than what you would get when handing your graphics file to a developer and verbally describing the animations you want. With Qt Design Studio, all those details — pixel-perfect alignment, paddings and spacings — are now correct and exactly how you envisioned already in QML.
As Bridge plugins evolve and improve you’ll no doubt need to do less and less shaping. Since I am a heavy Figma user, I’m really looking forward to updates of the Figma plugin with support for indispensable Figma’s Variants and Prototype features.
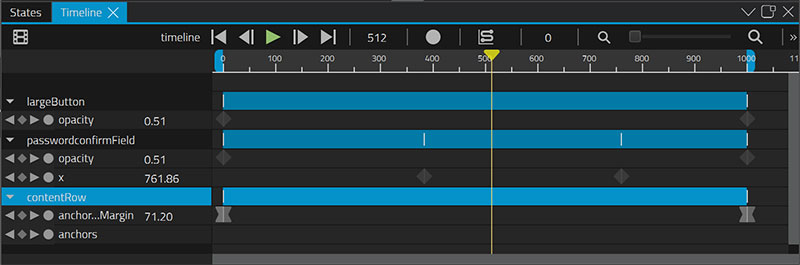
Creating Animations
In Qt Design Studio you can create animations yourself! Your After Effects (or other similar tool) skills will translate really well here. Just imagine: no more long descriptive spec documents on how a certain element should animate. Instead, you just animate it yourself and hand off to the development team.

More Effort Up Front Pays Dividends
As part of the ICS/Boston UX design team, I like to think that UX/UI designers are users’ advocates. They work for the user and try to make the user experience better in any way possible without being swayed too much by the development challenges involved in the project. But when designers start treading into the realm of development, as they do in Qt Design Studio, there’s a possibility they’ll feel overwhelmed by the amount of added work up front needed to use this tool. They may even be tempted to cut corners and unintentionally diminish their UX design.
But, having used both traditional design tools and Qt Design Studio, I want to say this: yes, there is more work up front with Qt Design Studio. But, the benefits of using it far outweigh the detriments. With Qt Design Studio, designers get much more control of the quality of the UI and can really own the design. Plus, Qt Design Studio streamlines the workflow from design to development, and strengthens the designer-developer relationship.
What’s the bottom line? You will spend more time building your components and states in Qt Design Studio, but you will save a lot of time later on numerous iterations with the development team. The visual result you’ll achieve will be much better than what is possible using a conventional development process.
Click here for more great UX content. You can also visit ICS' UX design studio Boston UX.