
Figma Ups the Ante with Dev Mode
Market-leading collaborative design tool Figma just raised the stakes, releasing at the June 21-22 Config 2023 conference new features and major updates likely to transform the way designers create, and work with the platform. Since the release, the Boston UX team has been busy evaluating Figma’s latest. We’re sharing our initial impressions now, and will circle back in several weeks once we’ve done a deeper dive.
Figma is Our Design Tool of Choice
Since 2018, Figma has been the design tool of choice for ICS and our design studio Boston UX. Our team spans multiple continents, as well as multiple OSs and platforms. As such, a web-based vector graphics tool with prototyping capabilities is the perfect fit for us. We have incorporated Figma and its sister tool Figjam into the core of our design process. While the previous iteration of Figma worked well for us, the many new features that Figma has introduced have allowed us to elevate our game.
In terms of the latest feature release, three in particular have made an immediate impact on our design workflow and process: Dev Mode, Variables and Advanced Prototyping. Here’s our take on each.
Our Favorite New Figma Features
Dev Mode
At Boston UX, collaboration is the name of the game. We pride ourselves on our close working relationship between the design and dev sides of the business. Figma’s new Dev Mode allows for an even closer collaboration between our teams. Dev Mode creates an inclusive environment that invites our developers into the big and little details of the design, while also helping in the transfer of knowledge from design to development
Dev Mode streamlines the hand-off of designs so the process is more structured than when using the previous process via inspect mode. New Dev Mode also includes helpful features such as code snippets, documentation and hot reload, which were not present in the past. And Dev Mode greatly reduces the time it takes to get designs into production.
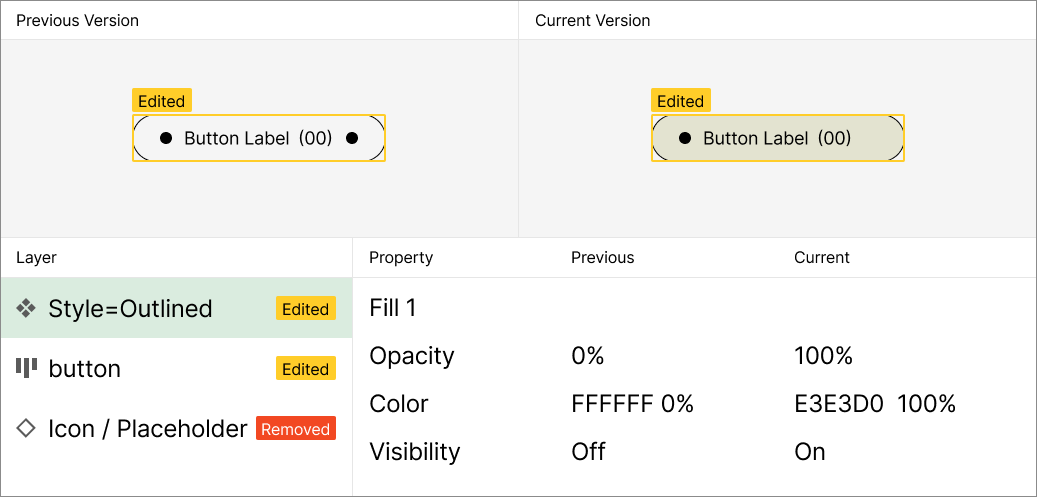
While there are many new and interesting features of Dev Mode, the one that has been of the most use to use in the past week is the Compare Changes feature. In the past, when viewing a file’s history, all you could see is who edited the file and when.
The only way to know what was changed was when someone who made an update commented on it in a version push. That was not a common occurrence in our design workflow. Fortunately, the new Compare Changes feature allows us to see the differences between two versions of a design at a very detailed level. We now have a side-by-side view of the before and after that highlights the changes that were made.
Compare Changes is one of our favorite new features as it allows everyone to easily track changes in the designs and to quickly identify potential problems.

Variables
Variables are reusable values that can be applied to numerous different properties and actions in a design. They allow us to create more immersive and responsive designs and prototypes in our products. We can use variables to help organize different design themes, and make organization much easier. Some examples include switching between light mode and dark mode design themes, and using real-time numerics to simulate a total number of selected items added to a list. (Wondering when to use dark or light modes? Read this.)
Thus far, we have found Variables to be indispensable. They help us more easily apply branding and style elements and allow us to ensure we are consistent with the usage of color and font throughout all of our designs for specific clients. We’ve also used Variables in conjunction with Advanced Prototyping features to help us succinctly relay our design intentions to our clients and stakeholders. This is invaluable in terms of communication and collaboration.
Advanced Prototyping
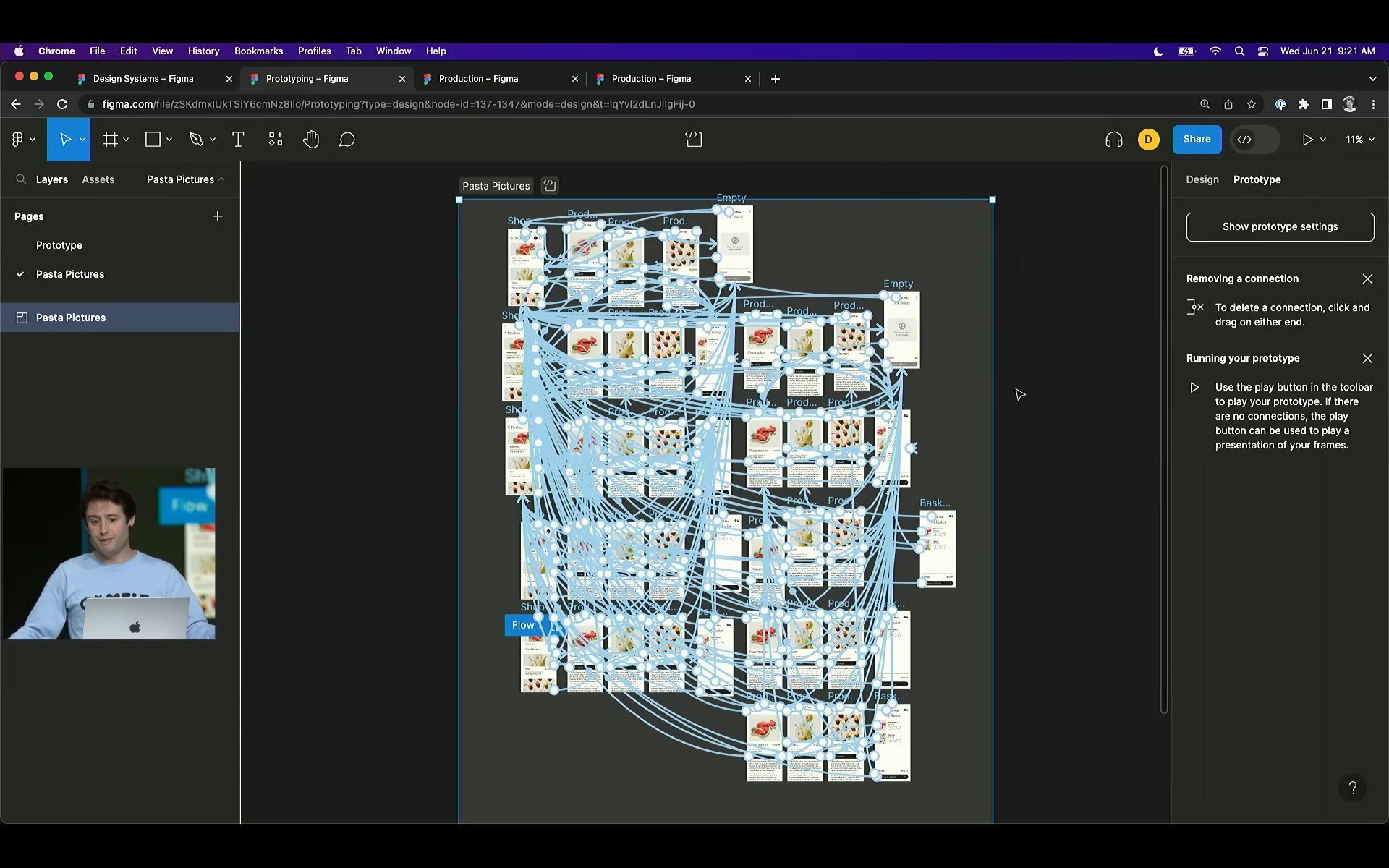
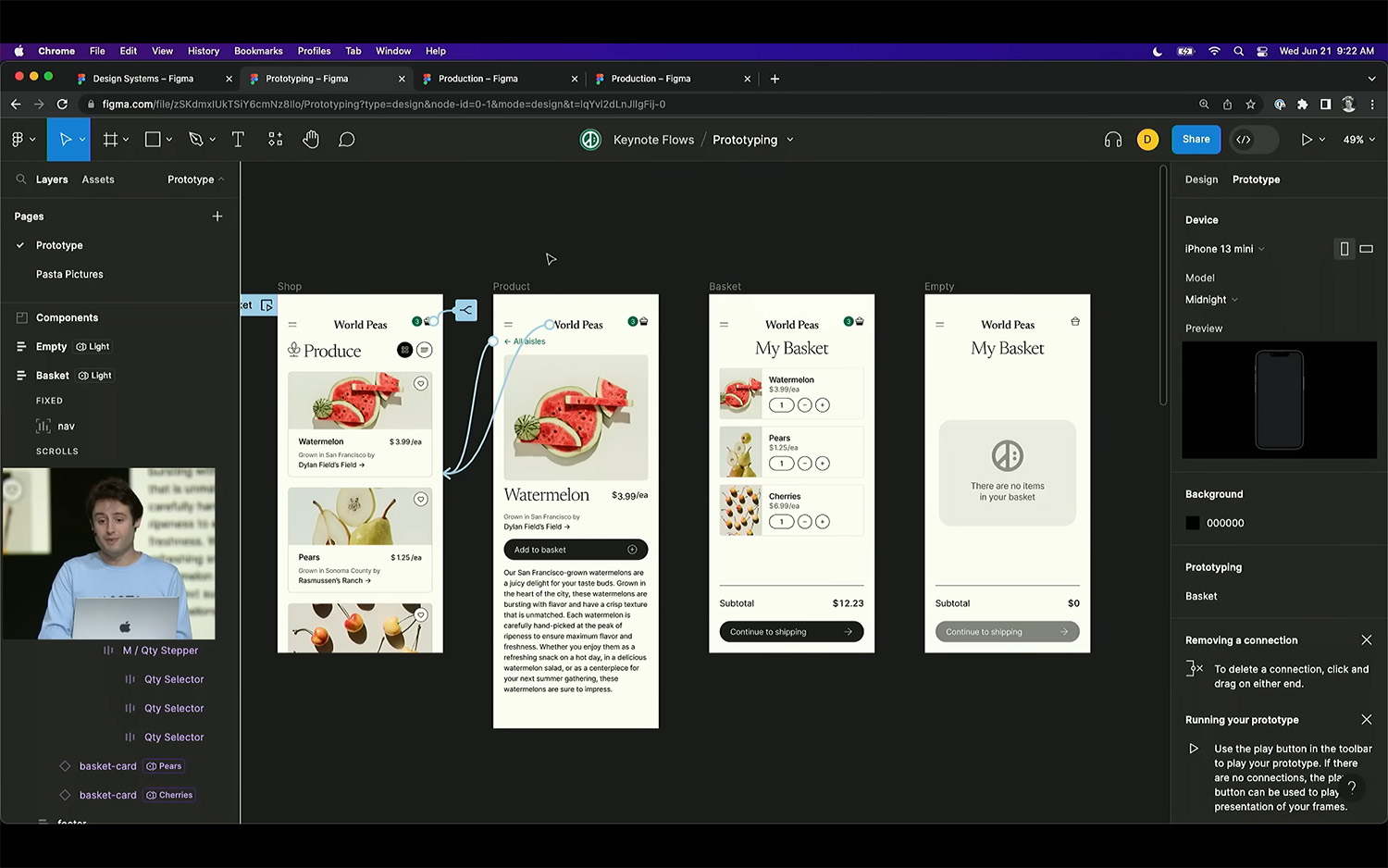
Before these new Advanced Prototyping features were released, one of our biggest issues with Figma was how difficult it was to prototype complex interactions. In fact, we often ended up using Axure for prototyping. Certainly there is nothing wrong with using Axure – it is a powerful tool that we have successfully used in conjunction with Figma for many years.
But the ability to execute all of our design and prototyping tasks in one tool has been on our wish list for a long time. That’s one reason we’re so excited about this latest Figma release!
By combining these new features with Variables, Figma has truly matured as an indispensable design tool. We’re now easily able to use conditional logic within interactions and use variables to trigger different actions, which had been a major pain point in the past. With the new Figma release, we can now use advanced prototyping to create more realistic and engaging prototypes that can be used for more robust user testing. That’s a win for our design team and our customers!
Dylan Field, CEO of Figma, presents the difference in complexity of prototyping before and after Figma's introduction of Variables at Config 2023.


The Takeaway
While we’ve only had a few short weeks to explore the Figma update, we’re very pleased by what we’ve seen so far. Dev mode in particular is definitely a game-changer! As we put in more hours with Figma we’ll no doubt have other insight to share. Look for an update from the Boston UX team on Figma’s incredible new features later this year.