
Creating an Exciting New UI for Automotive Grade Linux IVI
To demonstrate its powerful platform at CES 2024, Automotive Grade Linux (AGL) partnered with Integrated Computer Solutions (ICS) to create a new user interface for the AGL in-vehicle infotainment (IVI) system demo on a highly accelerated schedule – less than half the time this type of project would typically take.
AGL had an existing, fairly simple, engineer-designed IVI demo created a few years ago that they were looking to elevate in every aspect, from the integrations to the user experience. With a successful track record developing automotive and in-flight IVI systems, ICS was poised to create a striking demo that would showcase the power of the AGL platform and turn heads at CES. (See the demo for yourself.)
Designing an Engaging UX/UI
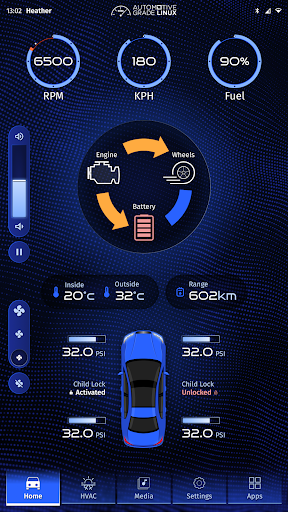
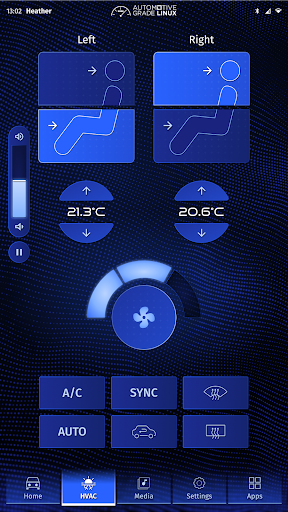
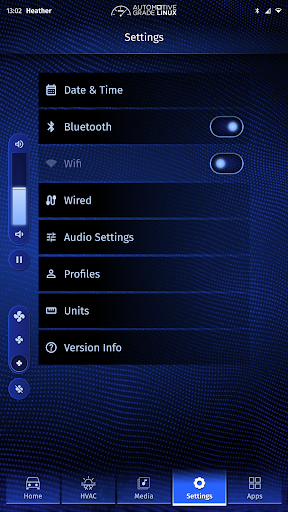
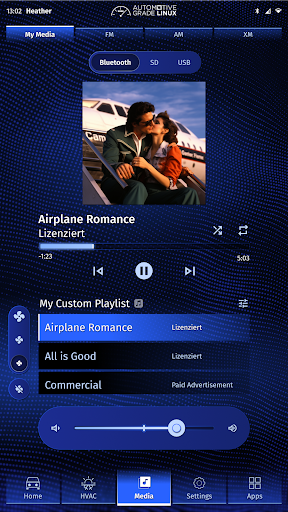
To stand apart from the 300+ vehicle tech exhibitors at CES, AGL requested a fresh, modern look and feel, and intuitive navigation that would present well on the specified 7-inch portrait-mode, 8 GB Raspberry Pi touchscreen hardware. In order to highlight AGL’s capabilities, ICS’ design team focused on creating a user interface (UI) with heightened visceral appeal and supporting the development team, which concentrated on building working integrations for key screens, including Home, HVAC, Media Player, Settings and Apps.
The design leans heavily on informative visual elements that possess visceral appeal. For instance, clever animations and micro-animations ensure that whatever task a “driver” executes – from cranking up the tunes to turning down the air conditioning – they’re met with immediate visual feedback so they feel confident their request was carried out. Touching a button elicits a change in color or shape. A subtle undulating background texture conveys a feeling of depth to the screen, providing feedback similar to what users expect when pressing a mechanical button.




Developing with Flutter
Flutter is an open source framework from Google used for building beautiful, natively compiled, multi-platform applications from a single codebase. Always a trailblazer, Toyota is the first Tier 1 automaker to adopt Flutter for embedded IVI development.
Take a Look Under the Hood
The software stack ICS built for the demo combines AGL’s reference platform, a Linux-based distribution that prioritizes open-source software components, Wayland communication protocol for UI rendering and interaction, Flutter for front-end development, and RiverPod, a reactive caching framework for Flutter/Dart, for state management and communication with the underlying hardware and services.
Flutter UI and front end: UI and front-end components were built with Flutter v.3.13.2. RiverPod handles state management and acts as a mediator to synchronize the front-end and back-end logic. When state changes occur in the UI, signals are dispatched to RiverPod objects/providers, which relay these updates to the hardware. Communication is achieved via gRPC and Protobuf, which facilitate interactions with a Kuksa databroker server. Complex graphics and animations are supported by both RiverPod and Lottie, a JSON-based animation file format that allows developers to ship animations on any platform as easily as shipping static assets.
Platform interface: The UI is built on Wayland, a protocol for a compositor (in this case an agl-compositor built upon Weston, which manages the displays) to talk to its clients. The UI also employs Wayland’s IVI extension, which extends Wayland's capabilities to facilitate tasks like window positioning that are not supported by the core Wayland protocol.
Application integration: Applications within the system utilize the IVI protocol to communicate with the compositor and display their content. Flutter applications are integrated into this environment using the meta-flutter Yocto layer. The key component responsible for this integration is the flutter-app.inc code, which manages the inclusion of all dependencies listed in the project's pubspec files and bundles them within the application.
Runtime execution: At runtime, the bundled Flutter application is compiled or interpreted by the selected Flutter embedder. Two implementations exist in the layer: a Sony embedder that supports both X11 and Wayland; and a Toyota embedder called flutter-auto, which serves as the default option.
The Future of IVI
The IVI demo is a showstopper that delivers on multiple fronts – not only does it spotlight AGL’s platform and ICS’ design and development expertise, but also Toyota’s bold choice to lead the industry in embracing open source Flutter for embedded development. We expect the demo to create a loud buzz at the show and beyond!